ブログにファビコンを設定しよう!設定方法とファビコン用におすすめのフリーアイコンサイト3選
Warning: Trying to access array offset on value of type bool in /home/chirikankon/wa-mamatoushi.com/public_html/wp-content/themes/jinr/include/custom-functions.php on line 1289
Warning: Undefined array key 1 in /home/chirikankon/wa-mamatoushi.com/public_html/wp-content/themes/jinr/include/custom-functions.php on line 1294
こんにちは、ねるこです。
このブログはワードプレスで、JINという有料テーマを使って作っているのですが、ちょいちょいカスタマイズしたりして、自分好みに仕上げています。
最近、ブログの「ファビコン」を設定したのですが、簡単な割にとても満足度が高いカスタマイズだったので、ファビコンについて紹介します!
[chat face=”hukidashi_neruko_nomal.png” name=”ねるこ” align=”right” border=”gray” bg=”none”] ブログの見た目が好みだと、執筆意欲も湧きますよね![/chat]
「ファビコン」とは
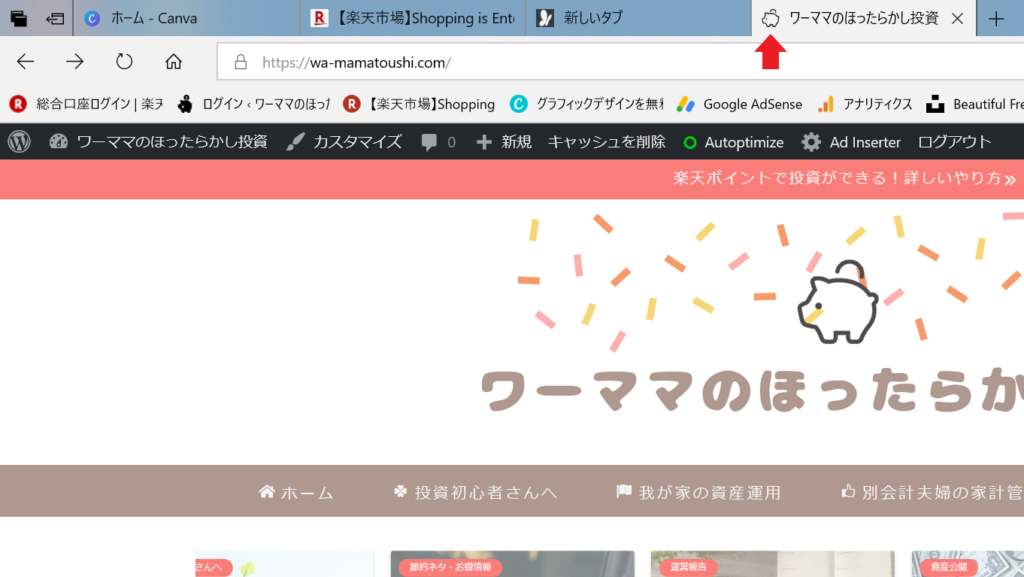
ファビコンとは、これのことです!(赤矢印)

Webブラウザでページを開いた際にアドレスバーやタブ部分の左端に表示されるアイコンのことです。
公式HPだと、だいたいその企業のロゴや、サイトがイメージできるアイコンなんかが表示されていますよね。
ファビコンに使う画像を用意しよう!おすすめサイト紹介
ファビコン用のアイコンは、フリー画像サイトで探すのがおすすめです。
(もちろん、自分で自作するのもありです!)
ファビコンはとても小さく表示されるものなので、シンプルで、小さくなっても分かりやすい画像が良いです。
ファビコン用のアイコンを探すのにぴったりなフリー画像サイトを3つ紹介します!
どれも商用利用可、リンクやクレジットの記載も不要です。
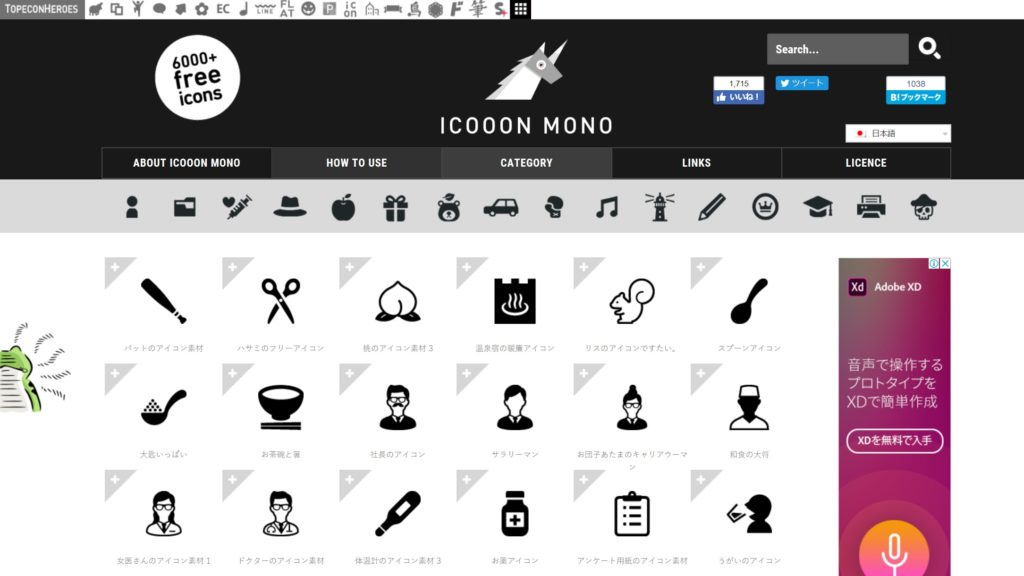
①ICOON MONO

私はこのサイトからファビコン用のアイコンをダウンロードしました。
ファビコンにぴったりのシンプルなアイコンが揃っています。
- シンプルなデザインでファビコンにぴったり
- 色(アイコン色・背景色どちらも)を変更できる
- ダウンロードできるファイル形式:PNG/JPG/AI/EPS/SVG
- 商用利用:可
- リンク・クレジットの記載:必要なし
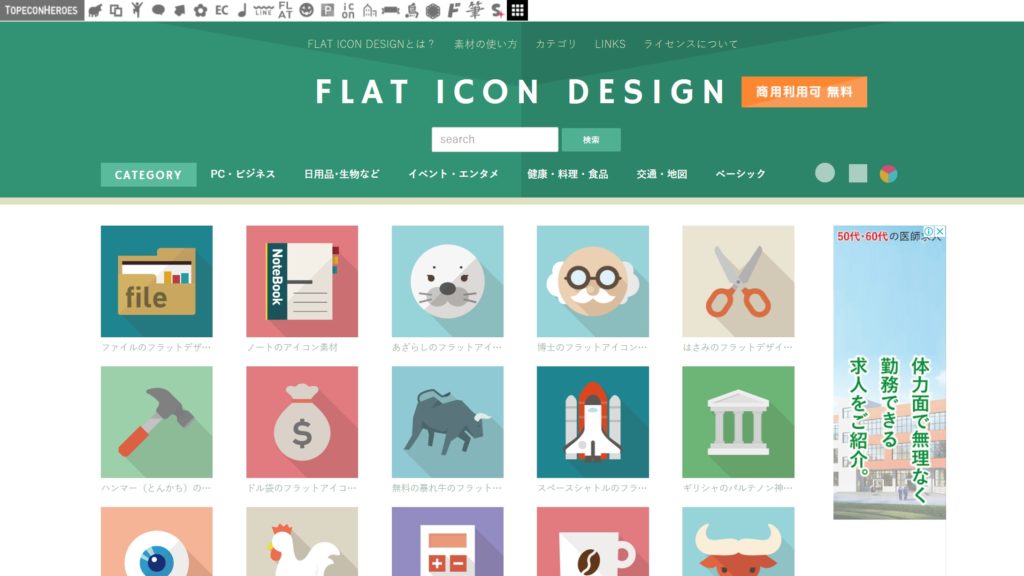
②FLAT ICON DESIGN

人気のあるフリーアイコンサイトです。
シンプルかつおしゃれでクオリティが高い!
- カラーのフラットデザインが可愛い
- 背景色を変更できる
- ダウンロードできるファイル形式:PNG/JPG/AI/EPS/SVG
- 商用利用:可
- リンク・クレジットの記載:必要なし
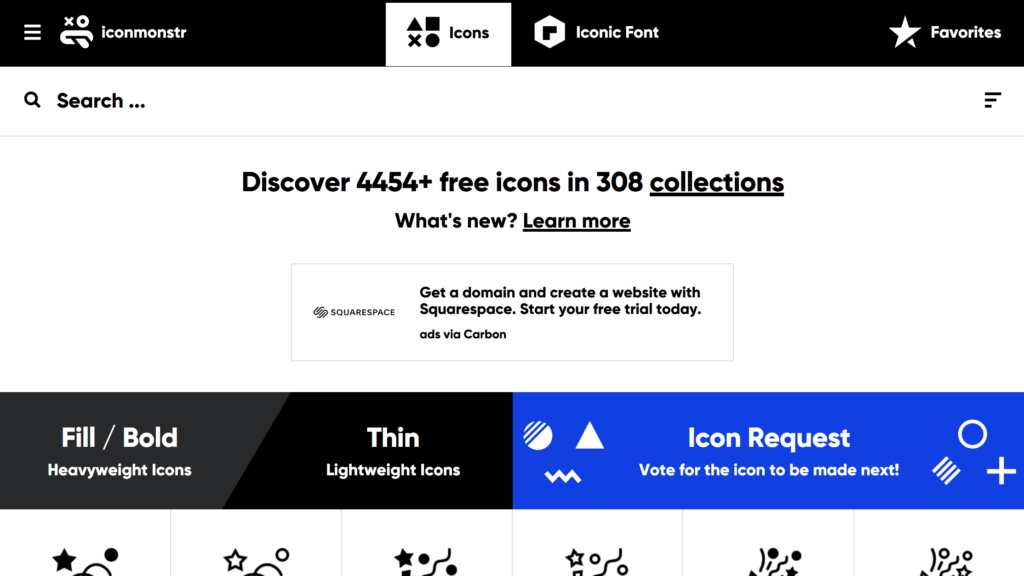
③Icon Monstr

海外のフリーアイコンサイトです。
こんなものもあるのか!というアイコンが見つかります。
- アイコンの種類が豊富
- 背景色を変更できる
- ダウンロードできるファイル形式:PNG/AI/PSD/SVG
- 商用利用:可
- リンク・クレジットの記載:必要なし
「ICOON MONO」でファビコン用アイコンをダウンロードする方法
「ICOON MONO」で、ファビコン用のアイコンをダウンロードする方法を簡単に説明します。
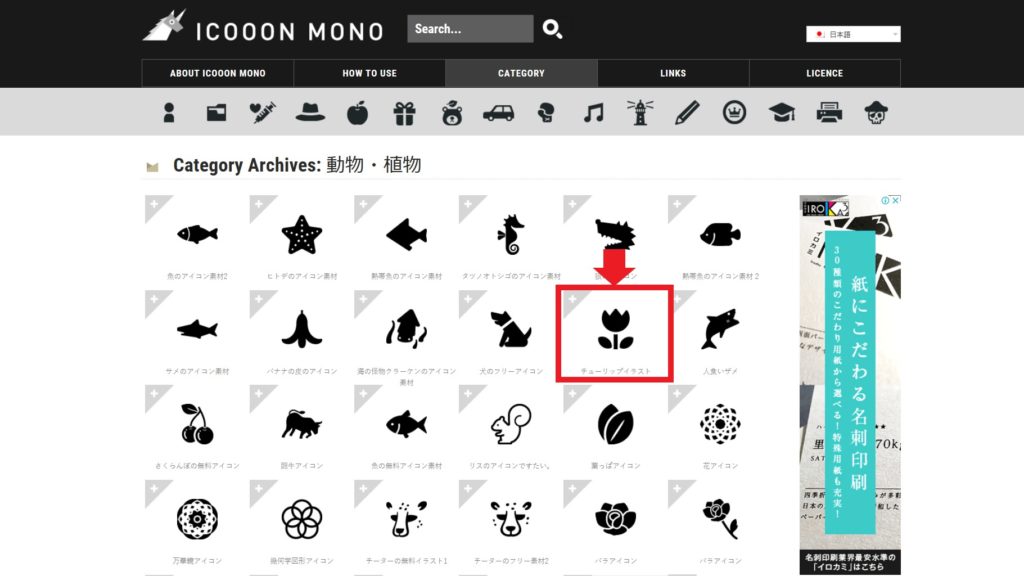
まず、気に入ったアイコンをクリックします。

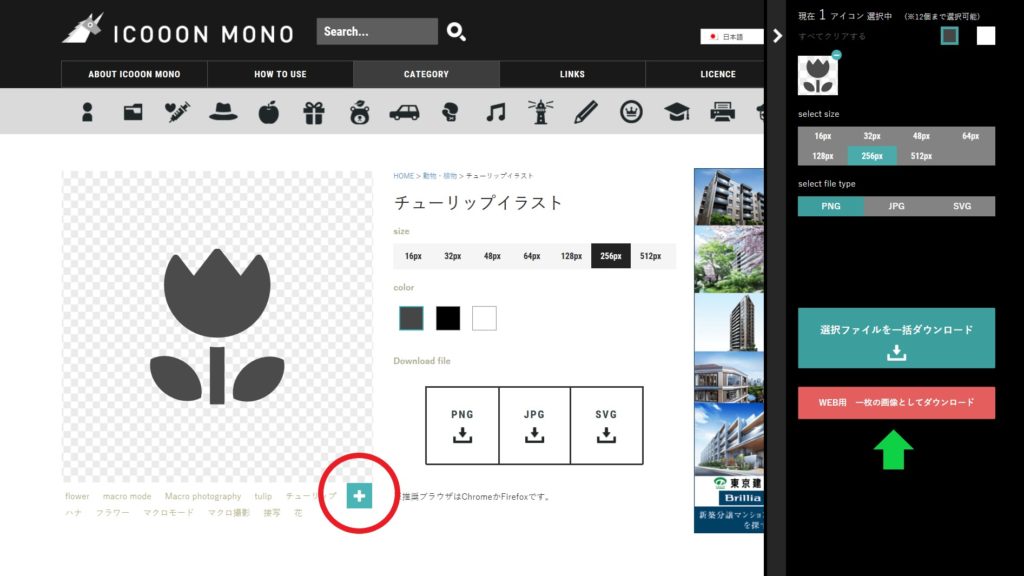
すると、そのアイコンの画面になるので、赤丸で囲った「+」のマークをクリックします。

そうすると、右側に黒い画面が出てくるので、色を変えたい場合は、「WEB用 一枚の画像としてダウンロード」をクリックします。
色を変えずに、スタンダードなモノクロバージョンで良い場合は、上記画面で任意のサイズを選択して、ダウンロード形式を選んでダウンロードすればOKです。
(JINの場合は、512pxのサイズが推奨されています)
ダウンロード形式は、背景が透明になるのでPNGがおすすめです。
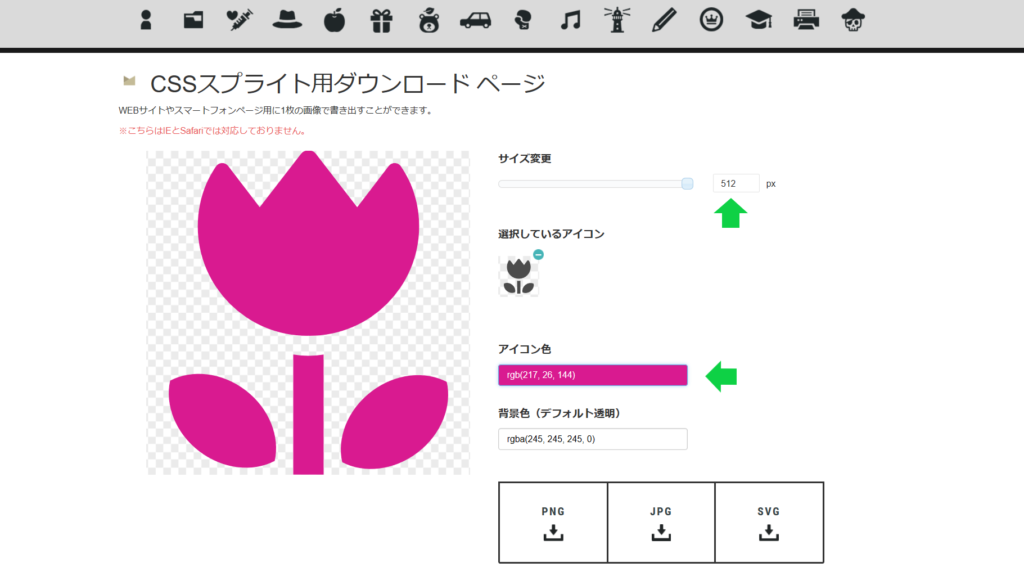
「WEB用 一枚の画像としてダウンロード」をクリックすると、下の画面になります。

サイズを選んで、アイコン色や背景色を好きな色に変えます。
あとは、ダウンロード形式を選んでダウンロードすればOKです。
ファビコンの設定の仕方
アイコンをダウンロードしたら、ブログの設定画面でファビコンに設定します。
私は「JIN」というワードプレステーマを使っているので、JINでの設定方法を説明します。

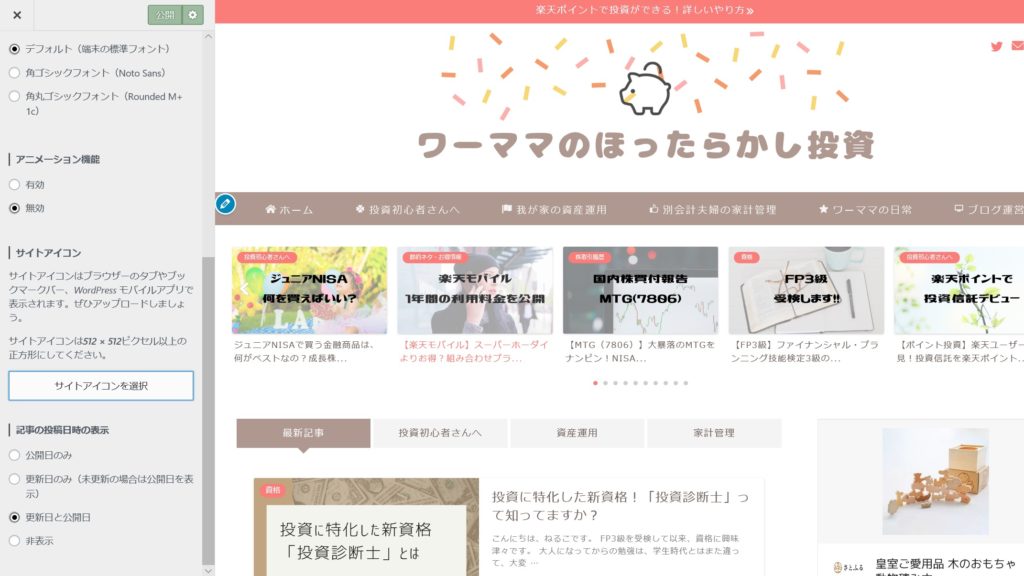
- 「カスタマイズ」>「サイト基本設定」へ
- 「サイトアイコン」で画像を選択をクリック
- ファビコンにしたい画像を選ぶ
[chat face=”hukidashi_neruko_nomal.png” name=”ねるこ” align=”right” border=”gray” bg=”none”] 設定はこれで終わりです!簡単!![/chat]
ファビコンを設定すると、ブログにもっと愛着が湧きます
ファビコンは、あってもなくても良いものです。
でも、自分の気に入ったファビコンを設定すると、更にブログに愛着が湧きます。
私もこのブログにファビコンを設定したときは、なんだか自分のブログがより自分仕様になった気がして嬉しくなりました。
自分のブログを一番パソコンで開く機会が多いのはおそらく自分なので、せっかくなら気に入ったアイコンを設定しちゃいましょう!
設定も簡単なので、是非お気に入りの画像を設定してみてください!
[chat face=”hukidashi_neruko_nomal.png” name=”ねるこ” align=”right” border=”gray” bg=”none”] カスタマイズって、ブログを育てていく感じがあって楽しいんですよねー[/chat]
ブロガー向け記事、色々書いてます↓
