【JINカスタマイズ】ブログのカスタマイズ設定を全公開

このブログ、「ワーママのほったらかし投資」は、JINという有料のワードプレステーマを使っています。
とてもお気に入りのテーマです。
JINはデフォルトでデザインが美しいことが特徴ですが、2年以上使った現在、より自分好みのデザインにしたくなり、色々とカスタマイズを加えてきました。
ありがたいことにデザインについて質問をいただくことも増えてきたので、この「ワーママのほったらかし投資」のカスタマイズについてまとめてみました。
【カスタマイズ①】トップページをサイト型に
このブログのトップページは、JINのデフォルトのトップページではなく「サイト型」にカスタマイズしています。
サイト型のカスタマイズはぽんひろさんのこちらの記事↓を参考に行いました。
どこよりも簡単にJINのトップページをサイト型にカスタマイズ!
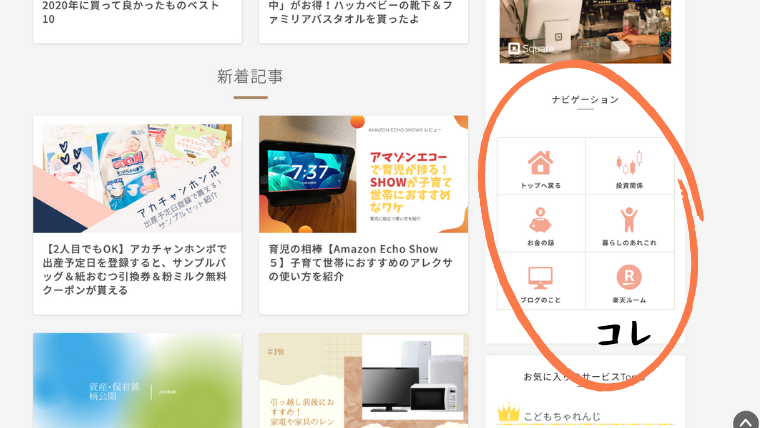
この記事を参考にサイト型にカスタマイズして、更に自分のサイトに合うようにボタンの数を増やしたり、上におすすめサービスのボックスを作ったりとカスタマイズを加えました。
ちなみにボックスナビもぽんひろさんのサイトを見ながら設定しました。

見やすくなってお気に入りです。
【カスタマイズ②】JIN専用の有料プラグイン「CARAT」を利用
このブログは、CARATというJIN公認の有料プラグインを使っています。
CARATはデザインの拡張・表現力の追加を目的としたWordPressテーマ「JIN」のためのデザインプラグインです。
有料で、2,480円だったので(当時)、購入するまで悩みましたが、JINではできなかったデザインやフォントが選べたり、タイムラインなどの機能が使いやすくなったので、購入して良かったと思っています。
私はカラット専用のデザインの他に、商品リンクをカテゴリ毎に設定する機能や、タイムライン追加機能などを愛用しています。
CARATを導入しているため、次の項目③で紹介している細かなカスタマイズ設定は、CARATのカスタマイズ画面&CARAT導入者しか選べない設定項目や、デザインも入っているので、そこら辺はご注意ください。
【カスタマイズ③】JINカスタマイズ設定画面での設定
JINのカスタマイズ設定画面で行える、細かな設定を紹介します。
設定項目はあっても、設定していないもの等は飛ばしています。
サイト基本設定
- アニメーション機能有効
- フォント選択角ゴシックフォント(Noto Sans)
- 記事の投稿日時の表示更新日と公開日
サイトデザイン設定
- 背景画像なし
- ヘッダーデザインの選択スタイル6
- サイドバーデザインの選択 CARATスタイル1
- 記事エリアのデザインの選択スタイル2
- フッターデザインの選択CARATスタイル1
- フッターカラムの選択3カラム
- グローバルメニューのデザイン選択CARATスタイル1
- 【CARAT】スマホスライドメニューのデザインCARATスタイル1
- ページ遷移のアニメーションCARATスタイル2
- ハンバーガーメニューカスタマイズCARATスタイル1
- カテゴリの位置調整CARATスタイル1
- 【PC用】グローバルメニューの文字サイズ12px
カラー設定
- テーマカラー#666666
- アクセントカラー#a88661
- 背景色#f5f5f5
- ヘッダーの背景色#f5f5f5
- タイトルの文字色#666666
- メニューの文字色#f5f5f5
- メニューの背景色#666666
- SNSボタンの色#b3c4a2
- フッターの文字色#666666
- リンクの色#618bad
- リンクにマウスを合わせた時の色#618bad
- サイト内の文字色#666666
- スマホ専用メニューの文字色#f5f5f5
- スマホ専用メニューの背景色#666666
- インフォメーションバーの背景色#f4a692
- 記事中のアイコンの色#f4a692
- ハンバーガーメニューの背景色#666666
- ハンバーガーメニューの文字色#ffffff
- フッターの背景色#ffffff
- パンくずリストの背景色#f2ece8
- パンくずリストのテキスト#666666
- フッターホバー時のカラー#b3c4a2
- フッター外側背景色#e1dcd9
- スマホフッターカラー#f5f5f5
ヘッダー設定
- ヘッダー全体の表示選択表示
- ロゴとフレーズの文字サイズ調整45
- ロゴとフレーズの上下の余白10
- 検索ボックスの表示選択表示
- SNSアイコンの表示選択表示
- 【スマホ用】ヘッダーロゴとヘッダーフレーズの文字サイズ調整90
フッター設定
- フッターの表示項目の選択全て表示
- スマホサイドメニューのボタンテキスト特集記事
トップページ設定
- ピックアップコンテンツのタイプ選択メニュータイプ
- ピックアップコンテンツの下層ページ表示選択下層ページにも表示させる
- トップページのレイアウト選択1カラム
- トップページの記事一覧デザイン選択マガジンスタイル(スマホ2カラム)
- ピックアップコンテンツのデザイン変更デフォルト
記事のデザイン設定
- 文字サイズL
- 文字サイズ(スマホ)L
- マーカー1の色#fdff93
- マーカー1の太さ細め
- マーカー2の色#baebf2
- マーカー2の太さ細め
- 関連記事の表示形式スライドスタイル
- 関連記事の見出しあなたにおすすめの記事
- 関連記事の表示件数6
見出しデザイン設定
- 大見出し(H2)デザインスタイル9
- 小見出し(H3)デザインスタイル6
- 小見出し(H4)デザインスタイル4
ボタンデザイン設定
- ボタンデザインフラットデザイン
- 色ボタン1の色#f4a692
- 色ボタン2の色#b3c4a2
- カスタムボタン1の色#f4a692
- カスタムボタン1の【 丸み 】を調整50
- カスタムボタン1の【 横幅 】を調整75%
- カスタムボタン1の【 高さ 】を調整20px
※カスタムボタン2の丸み〜高さも同様の設定
SNS設定(OGP)
- SNSボタンのデザインスタイル1
その他設定
以下にチェック
- アプリーチをJINオリジナルデザインにする
- コードのシンタックスハイライターを利用する
- ショートコードの[1]系列を無効化する
- fontawesomeを読み込まない
- パンくずリストの表示表示
- トップへ戻るボタンの表示表示
以下にチェック
- Pz-LinkCardをCARATオリジナルデザインにする
【カスタマイズ④】追加CSSでのカスタマイズ
追加CSSで行っている、細かなカスタマイズを紹介します。
カスタマイズは、
JINのカスタマイズサイト「for JIN」
おいでよ!ブログはじめてさん
などを参考に、自分好みにアレンジを加えました。
※他にも参考にした方はいるのですが、どこから引っ張ったか曖昧で記事を探し出せませんでした。勝手に引用しているなどの失礼があったらすみません〜
紹介するコードはあくまで私のブログ仕様になっているので、自分で好きな色に変えたりして、アレンジするのがおすすめです。
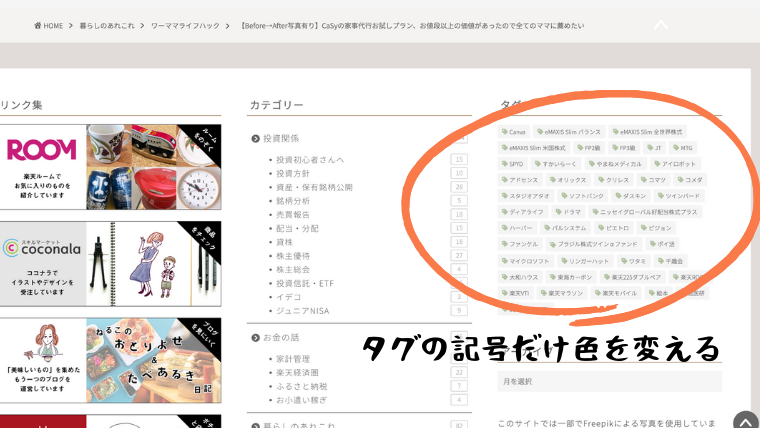
フッターのタグクラウド記号の色を変更

/*** フッターのタグクラウド記号の色を変更 ***/
#footer-widget-box .tagcloud a:before {
color: #b3c4a2 !important;/*記号色*/
}カテゴリータグの背景を半透明に
/*** カテゴリータグの背景を半透明に ***/
.post-list-mag .post-list-item .post-list-inner .post-list-meta .post-list-cat, .post-list-mag3col .post-list-item .post-list-inner .post-list-meta .post-list-cat{
opacity:0.75;
}スマホヘッダーメニューボタンの文字色を変更
/*** スマホヘッダーメニューボタンの文字色を変更 ***/
.sp-menu-open::before{
color:#204969;
}スマホ固定フッターの背景色を変更
/*** スマホ固定フッターの背景色を変更 ***/
.footer-menu-sp .menu-item a{
background-color:#b3c4a2;/*背景色*/
}背景の色を一括設定
/*** 背景の色を一括設定 ***/
#wrapper {
background: #f5f5f5;/*色*/
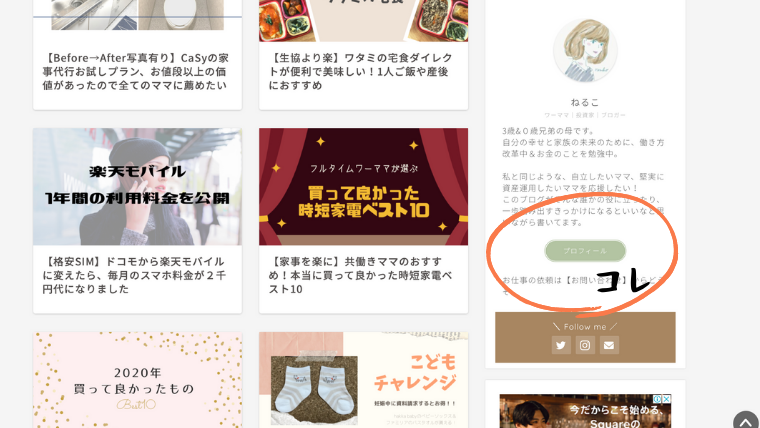
}プロフィールボタン追加

/*** プロフィールボタン ***/
#profile_link a{
display:block;
text-align:center;
padding:0.7em 1em;
background:#b3c4a2;/*ボタンカラー変更*/
width:50%;
margin:0 auto;
margin-top:20px;
border-radius:20px;
border:3px double #fff;
font-size: .75rem;
color:#fff;
}
#profile_link a:hover{
opacity:0.75;
color:#fff;
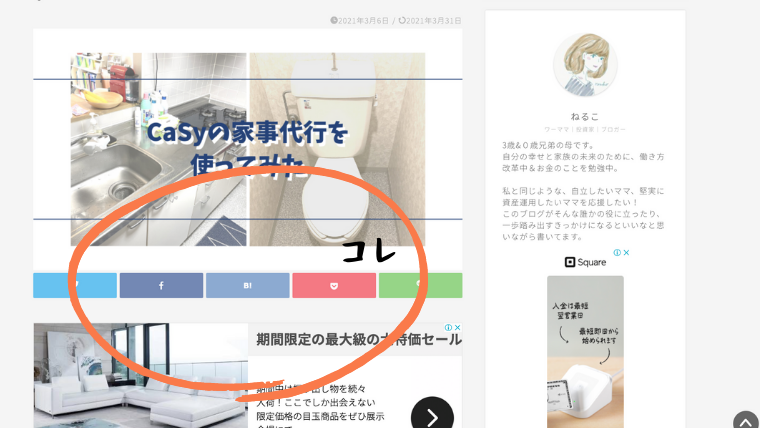
}sns share ボタン変更

/*** sns share ボタン変更 ***/
@media (min-width: 768px){
.sns-design-type01 .sns-top li a, .sns-design-type01 .sns li a {
box-shadow: none;
height: 44px;
opacity: .7;
}
.sns-design-type01 .sns-top .twitter a, .sns-design-type01 .sns .twitter a {
padding-top: 9px!important;
}
.sns-design-type01 .sns-top .facebook a, .sns-design-type01 .sns .facebook a {
padding-top: 11px !important;
}
.sns-design-type01 .sns-top li a, .sns-design-type01 .sns .hatebu a, .sns-design-type01 .sns .pocket a {
padding: 13px!important;
}
.sns-design-type01 .sns-top .line a, .sns-design-type01 .sns .line a {
padding-top: 8px!important;
}
.sns-design-type01 .sns li a {
line-height: 11px;
}}
@media (max-width: 767px){
.sns-design-type01 .sns-top li a, .sns-design-type01 .sns li a {
padding: 6px 6px;
box-shadow: none;
height: 44px;
opacity: .7;
}
.sns-design-type01 .sns-top .facebook a, .sns-design-type01 .sns .facebook a {
padding-top: 11px !important;
}
.sns-design-type01 .sns-top .twitter a, .sns-design-type01 .sns .twitter a {
padding-top: 9px!important;
}
.sns-design-type01 .sns-top li a, .sns-design-type01 .sns .hatebu a, .sns-design-type01 .sns .pocket a {
padding: 13px!important;
}
.sns-design-type01 .sns-top .line a, .sns-design-type01 .sns .line a {
padding-top: 8px!important;
}}
楽天アフィリンクの体裁を整える
/*** 楽天アフィリンクの体裁 ***/
.rakuten_aff table, .rakuten_aff th, .rakuten_aff td {
border: none !important ;/*優先順位高*/
}アーカイブの文字を非表示に
/*** アーカイブの文字を非表示に ***/
.screen-reader-text {
display:none;
}リンク集の画像をホバー

/*** リンク集の画像ホバー ***/
.rink img {
transition: .3s;
}
.rink img:hover {
opacity: 0.5;
}
埋め込みツイートの中央表示
ツイートを記事に埋め込んだときに、通常だと左寄りになってしまうのですが、中央表示させるコードです。
/*** 埋め込みツイートの中央表示 ***/
.twitter-tweet {
margin: 0 auto !important;
}画像キャプションの文字変更

画像の説明文↑を小さく&薄く&真ん中にするためのコードです。
/*** 画像キャプションの文字変更 ***/
.wp-block-image figcaption {
text-align: center;
font-size: 12px;
margin-top: -1.9em;
padding-bottom: 10px;
}Rinkerのデザイン変更
このブログでは商品の紹介をするときに「Rinker」というプラグインを使って、↓こんな感じで表示させています。
このデザインをデフォルトから変更するコードです。
/*** Rinker ***/
div.yyi-rinker-contents {/*外枠*/
border:3px solid #eee;/*ボーダー色*/
border-radius:5px;
box-shadow:none
}
div.yyi-rinker-image {/*画像エリア*/
margin-right: 15px;/*外側の右に余白*/
}
.yyi-rinker-img-m .yyi-rinker-image {/*画像*/
width: 140px;/*幅*/
min-width: 140px;/*最大の幅*/
}
div.yyi-rinker-contents div.yyi-rinker-info {/*文字やボタン全体の設定*/
width: calc(100% - 160px);/*横幅*/
}
div.yyi-rinker-contents div.yyi-rinker-title p {/*タイトルの文字*/
margin: 0;/*いらない外側の余白を削除*/
}
div.yyi-rinker-contents div.yyi-rinker-title a {/*タイトルのリンク*/
color: #618BAD;/*文字の色*/
font-size: .9em;/*文字の大きさ*/
}
div.yyi-rinker-contents div.yyi-rinker-title a:hover {/*タイトルをマウスホバー*/
color: #bfbfbf;/*変化する色*/
opacity: 1;/*透明度はそのままに*/
}
div.yyi-rinker-contents div.yyi-rinker-detail {/*クレジットやメーカー、価格部分*/
padding: 0;/*内側の余白を削除*/
margin: 5px 0 0;/*外側の上に余白*/
font-size: 10px;/*文字の大きさ*/
color: #626262;/*文字の色*/
opacity: .7;/*透明度70%*/
font-family: 'Avenir',sans-serif;/*フォントの種類*/
line-height: 2;/*文字の高さ*/
}
span.price {/*価格部分*/
font-size: 1.8em;/*文字の大きさ*/
}
.price-box span:nth-child(n+2) {/*価格の後ろの文字*/
display: none;/*さようなら*/
}
div.yyi-rinker-contents ul.yyi-rinker-links {/*ボタン全体*/
margin: 0;/*ソトワクリセット*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li {/*ボタン共通部分*/
margin: 8px 8px 0 0;/*外側に上と左に余白*/
box-shadow: none;/*影を削除*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {/*ボタン個別*/
background: none;/*背景を削除*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {/*ボタンのリンク共通部分*/
font-weight: 500;/*文字の太さ*/
font-size: 13px;/*文字の大きさ*/
height: 44px;/*ボタンの高さ*/
line-height: 44px;/*文字の高さ*/
padding: 0 15px;/*内側の左右に余白*/
border-radius: 3px;/*ちょこっと丸みを加える*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {/*Amazonのボタンリンク*/
background: #FF9900;/*背景色追加*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a {/*楽天のボタンリンク*/
background: #bf0000;/*背景色追加*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a {/*ヤフーショッピングのボタンリンク*/
background: #3AADF4;/*背景色追加*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {/*マウスホバーしたとき*/
box-shadow: none;/*影をリセット*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {/*マウスホバーしたとき(リンク)*/
opacity: 1;/*透明度はそのまま*/
-webkit-transform: translateY(3px);/*下に動く(予備)*/
transform: translateY(3px);/*下に動く*/
}
@media screen and (max-width: 800px){/*タブレット~スマホの設定*/
div.yyi-rinker-contents div.yyi-rinker-box {/*リンカー全体*/
display: block;/*縦並びに*/
text-align: center;/*中央揃えに*/
}
div.yyi-rinker-contents div.yyi-rinker-image {/*画像エリア*/
margin: auto;/*中央揃えに*/
}
div.yyi-rinker-contents div.yyi-rinker-info {/*文字やボタン部分*/
display: block;/*縦並びに*/
margin-top: 5px;/*外側上に余白*/
width: 100%;/*横幅*/
}
div.yyi-rinker-contents ul.yyi-rinker-links li {/*ボタン共通*/
margin: 5px 0;/*外側の上下に余白*/
box-shadow: none;/*影は無し*/
border-radius: 3px;/*角に優しさを加える*/
}}
@media (max-width: 420px) and (min-width: 321px){/*スマホ用*/
body div.yyi-rinker-contents ul.yyi-rinker-links li a {/*ボタン*/
padding: 0;/*内側の余白をリセット*/
}}現在、WEBデザインやコードの勉強中
元々ブログデザインをいじるのが好きだったので、産休中にFammママwebデザイナースクールでWEBデザインの講義を受けて、現在も独学でWEBデザインやコードを勉強しています。
ココナラでJIN専用のブログデザインの代行も行っているので、自分でやるのが面倒!という方はご相談ください。
初心者ブロガーさんにおすすめの記事はこちら↓