【プラグイン】「PS Auto Sitemap」を使ったサイトマップの作り方!各スタイルの一覧付

こんにちは、ねるこです。
ブログのサイトマップって、作っていますか?
まだ作ってない方!!
「PS Auto Sitemap」を使えば、簡単にいい感じのサイトマップが作れますよ。
「PS Auto Sitemap」とは
このブログサイトマップは、「PS Auto Sitemap」を使って作っています。
「PS Auto Sitemap」は、ワードプレスのプラグインです。
これを使えば、サイトマップを簡単に作ることができます。
一度設定すれば、新規記事を自動でサイトマップに追加してくれるのでとても便利です。
サイトマップとは
サイトマップは、名前の通り、サイトを訪れたユーザーや検索エンジンにサイト構成を分かりやすく伝えるための地図のようなものです。
サイトマップには、「HTMLサイトマップ」と「XMLサイトマップ」の2種類あります。
HTMLサイトマップ:ユーザーにどのようなコンテンツがあるのかを分かりやすく伝える効果がある
XMLサイトマップ:検索エンジン(グーグルなど)にサイト内のコンテンツを通知して認識させる効果がある
「PS Auto Sitemap」は、「HTMLサイトマップ」を作るためのプラグインです。
なので、この記事では、「サイトマップ=HTMLサイトマップ」という前提で話を進めます。
サイトマップのメリット
サイトマップのメリットとして、こんなものがあります。
- グーグルアドセンスに合格しやすくなる(と噂されている)
- ブログを見に来てくれた方が、記事を探しやすくなる
- SEO効果がアップして、ブログの検索順位が上がる
サイトマップがあることによるデメリットは私の知る限りないので、まだ作っていない人は、是非作ることをおすすめします。
「PS Auto Sitemap」の使い方
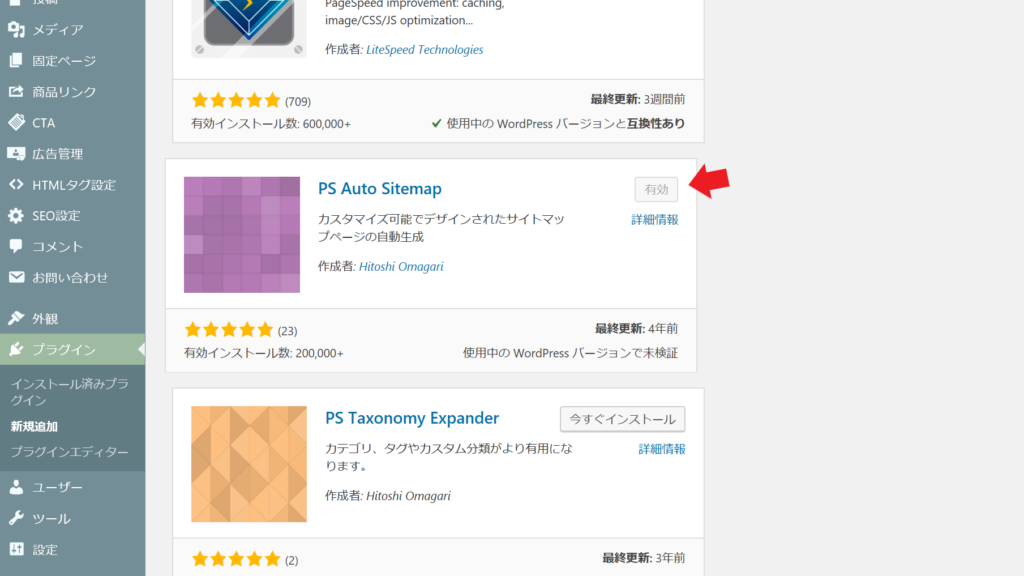
①プラグインをインストールして有効化

- 検索窓で「PS Auto Sitemap」と入力すると、PS Auto Sitemapプラグインがでてきます
- 右上の「今すぐインストール」をクリックして、インストールしたら、「有効」ボタンをクリックして有効化します
②サイトマップ用の固定ページを新規作成


- 固定ページの新規作成をクリックします
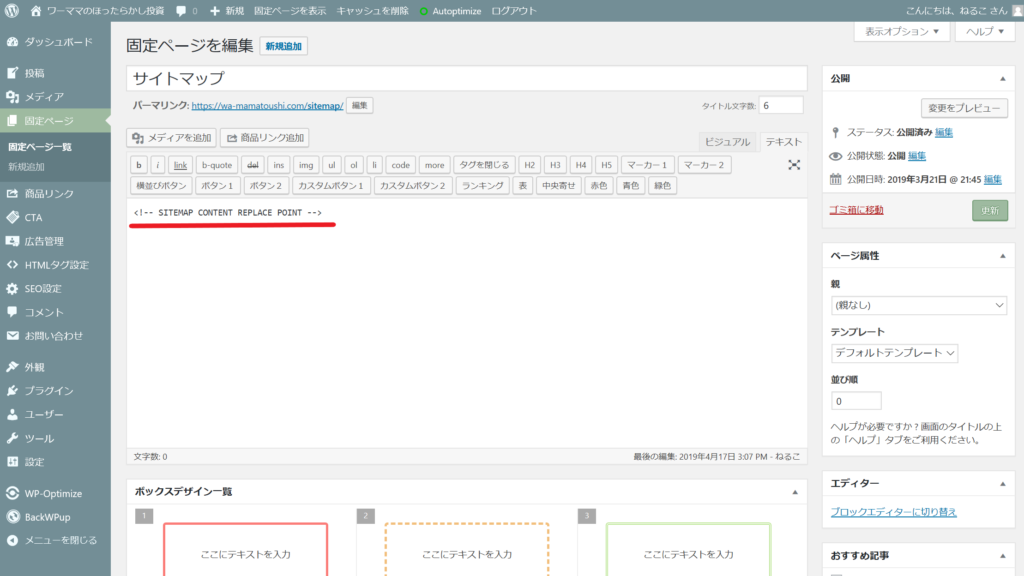
- テキストモードをクリックして、テキストモードにします
- コンテンツ入力欄に PS Auto Sitemap 設定画面に用意されているコードを貼り付けます
(赤線のやつです。下のコードをコピペしてもOK!) - タイトルやパーマリンク、アイキャッチなどは、自分で好きなように設定してください
(私はタイトルは「サイトマップ」、パーマリンクも「sitemap」にしています) - コード以外は何も書かず、公開します
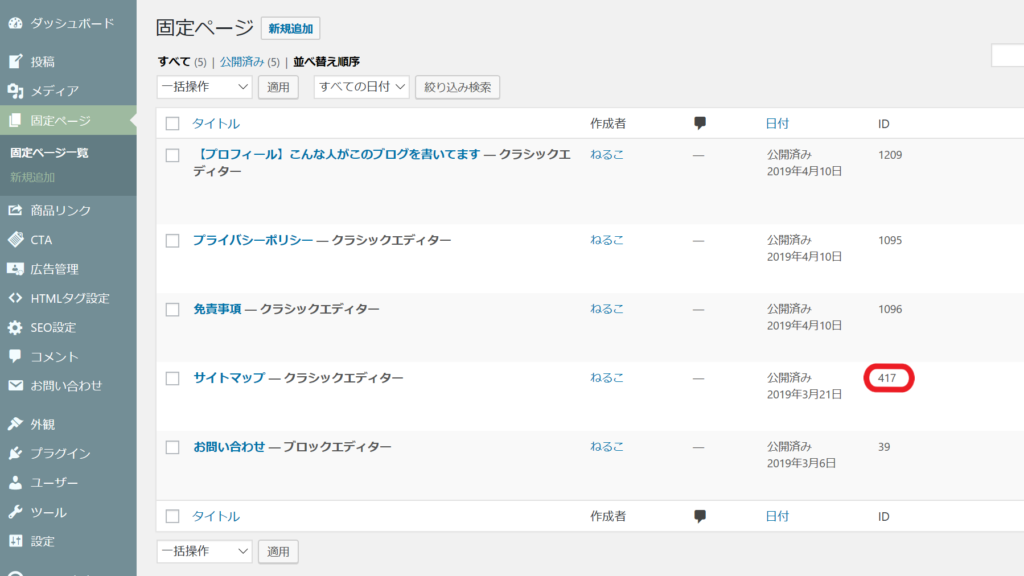
- 公開したら「固定ページ一覧」の画面を開きます
- 先ほど作成したサイトマップの記事IDをメモしておきます
(私の場合は417です)
↓PS Auto Sitemapコード↓
<!-- SITEMAP CONTENT REPLACE POINT -->③設定タブを開いて、「PS Auto Sitemap」をクリック

- ワードプレスの「設定」タブを開きます
- 項目の中から「PS Auto Sitemap」をクリックして、設定画面を開きます
③設定画面で詳細を設定

- 「サイトマップを表示する記事」で、先ほどメモしたサイトマップページの ID を入力します
- その他、自分好みに設定を変更します
- 「変更を保存」のボタンをクリックします
他の項目について説明すると、以下のとおりです。
| ホームページの出力 | チェックを入れるとサイトタイトルのテキストリンクがサイトマップに貼られる |
| 投稿リストの出力 | チェックを入れると投稿記事のタイトルのテキストリンクがサイトマップに貼られる |
| 固定リストの出力 | チェックを入れると固定記事のタイトルのテキストリンクがサイトマップに貼られる |
| 出力階層制限 | 指定した階層より下のリンクがサイトマップに表示されなくなる |
| 先に出力するリスト | 投稿を選択すると投稿記事のテキストリンクが上に、固定を選択すると固定記事のテキストリンクが上になる |
| カテゴリーと投稿の表示 | 「同一マップ内」を選択すると、カテゴリーの下にカテゴリーに属する記事がずらっと並ぶ。「投稿を分割」を選択すると、サイトマップにはカテゴリーだけが表示され、それをクリックするとカテゴリーに属する記事の一覧にとぶようになる |
| 除外カテゴリ | カテゴリーのIDを入力すると、指定したカテゴリーとカテゴリーに属する記事のリンクがサイトマップから除外される |
| 除外記事 | 記事のIDを入力すると、指定した記事のリンクがサイトマップから除外される |
| スタイルの変更 | 全部で14のスタイルからサイトマップのデザインを選べる |
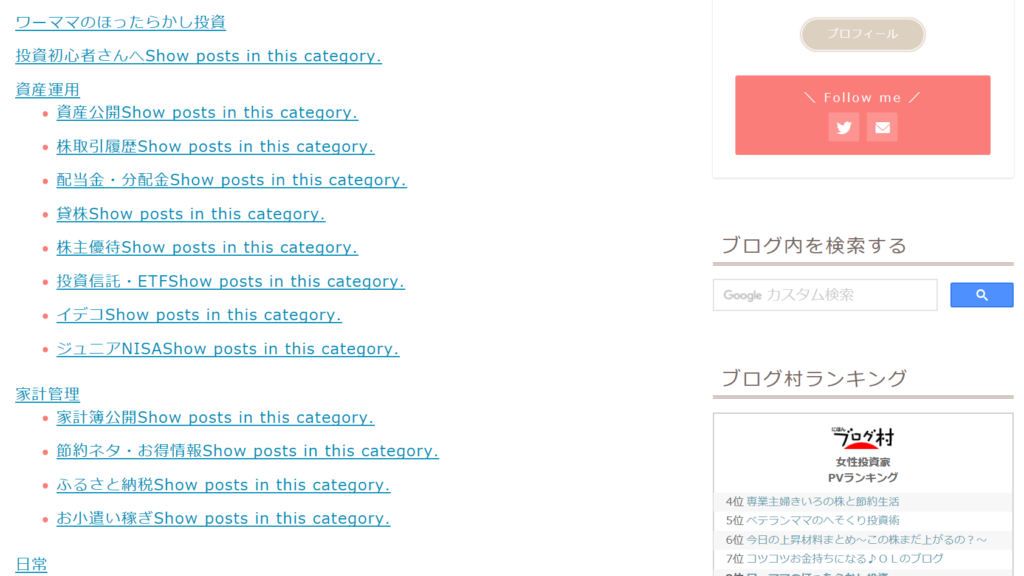
「カテゴリーと投稿の表示」で、「投稿を分割」を選択すると、こんな感じのサイトマップになります。
(スタイルは「なし」を選択)

「PS Auto Sitemap」のスタイル一覧
「スタイルの変更」で選べる14のスタイルのデザインはそれぞれこんな感じです。
種類が豊富なので、好みのデザインが見つかるはずです。
ただ、私が使っているワードプレステーマ「JIN」のデザインテンプレートと「PS Auto Sitemap」のスタイルが干渉してしまって、どのスタイルにもJINのデザインリストの丸ぽつ「●」(ピンク色の点です)が出てきちゃうのです。
なので、私はワードプレステーマと干渉しない「スタイルなし」を選んでいます。
①スタイルなし

②シンプル

③シンプル2

④チェックリスト

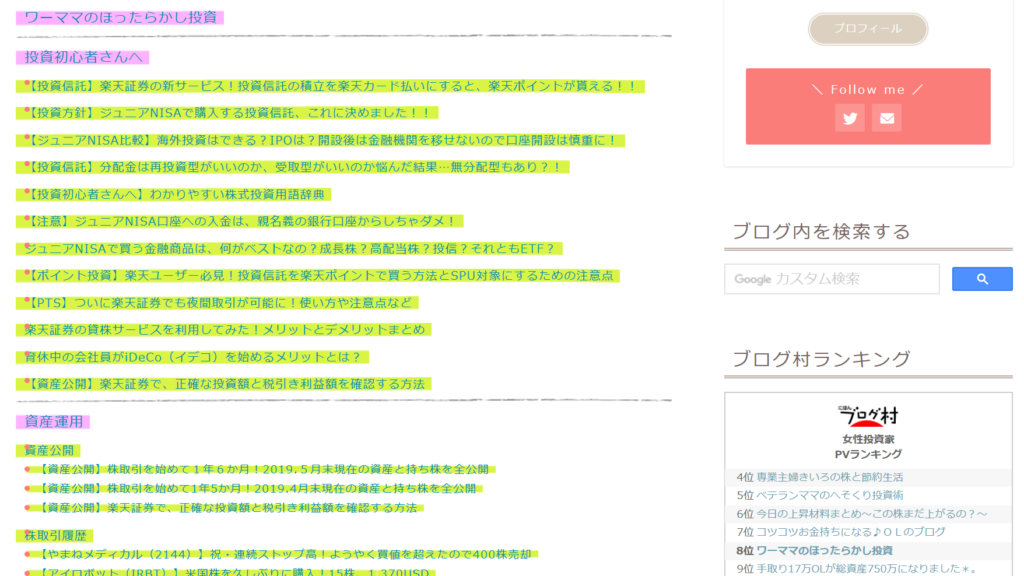
⑤蛍光ペン

⑥ドキュメントツリー

⑦付箋

⑧音符

⑨矢印

⑩ビジネス

⑪索引

⑫アーバン

⑬アンダースコア

⑭キューブ

便利なプラグインを駆使して、ブログの価値を上げよう!
ワードプレスには色々なプラグインがあります。
目的にあったものを見つけて使いこなせば、使い勝手が良くなったり、ブログの価値が上がったり、いい事がたくさん!
ただし、プラグインを入れすぎると、サイトが重くなったり、システムやセキュリティに悪影響が出る場合があるので、むやみにダウンロードするのは良くないです。
本当に必要なプラグインだけを厳選しましょう!